Worldsoft-CMS 2017
Seit dem 2. November 2017 gibt es die neue Version der WCMS: Worldsoft-CMS 2017. Alle NEU eingekauften CMS/WBS-Pakete und Test-Accounts sind ab diesem Zeitpunkt mit der neuen Version.
Sie können aber auch bestehende Webseiten (vor dem 2.11.2017) auf diese Version umstellen. Anpassungen sind dazu in der Regel nicht erforderlich. Umstellen können Sie in der Administration des CMS unter "Expert-Tools"  . Dort finden Sie den Menüpunkt "Install Cms 2017 (Internal use only)". Klicken Sie dort auf "Run this script" um auf das CMS 2017 umzustellen. Unter den "verfügbaren Modulen" können Sie die neuen Module (siehe unten auf dieser Seite erklärt) installieren. Sie können diese auch in der Admin wieder zurückstellen.
. Dort finden Sie den Menüpunkt "Install Cms 2017 (Internal use only)". Klicken Sie dort auf "Run this script" um auf das CMS 2017 umzustellen. Unter den "verfügbaren Modulen" können Sie die neuen Module (siehe unten auf dieser Seite erklärt) installieren. Sie können diese auch in der Admin wieder zurückstellen.
Noch ein Tipp falls einmal etwas nicht richtig dargestellt wird: Bevor Sie uns kontaktieren und einen Fehler melden, sollten Sie immer zuerst den Browser-Cache leeren. Bei Chrome geht das z.B. mit "Shift/F5". In jedem Browser finden Sie eine solche Funktion. Der "Refresh"-Button funktioniert in einem solchen Fall nicht, da Java-Scripte dadurch nicht aktualisiert werden.
Anleitungen für die Version 2017 und den neuen Modulen finden Sie auf der Support-Seite unter WCMS 2017: Zu den Anleitungen
Am 9. Oktober 2017 fand ein Webinar statt an dem die Worldsoft CMS live gezeigt wurde. Hier finden Sie die Webinar-Aufzeichung.
Das ist NEU an der CMS 2017!
Atomic Design Wizard
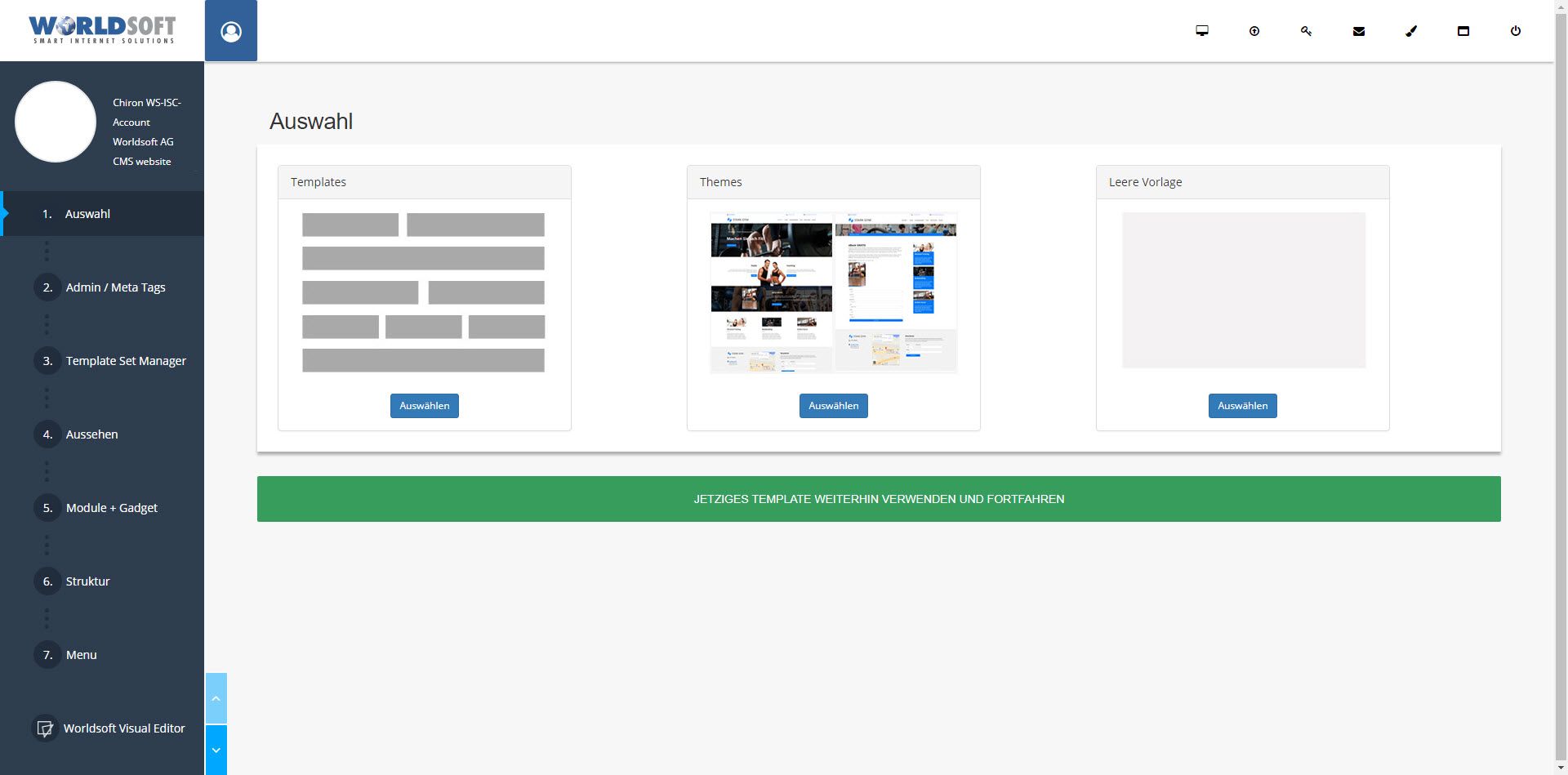
Mit dem Atomic Design Wizard definieren Sie in 7 Schritten die Website:
1) Sie legen zu Beginn fest, ob Sie mit einem Theme (komplette Website), einem Template (Design im Template Set Manager), oder einer leeren Vorlage starten möchten. Die neue CMS unterscheidet in Themes und Templates. Themes sind komplette Websites die wie jetzt von der 123-Website-Market auf das Hostpaket kopiert werden. Ein Theme überschreibt die bestehende Website. Templates sind einzelne Designs die hinzugefügt werden können. In einem Template ist nur die Containerstruktur definiert, aber keine Blöcke. Hinzugefügt werden die Templates beim "Template Set Manager".
2) Unter "Admin/Meta-Tags" werden die administrativen Definitionen gemacht und die Meta-Tags eingegeben.
3) Im "Template Set Manager" definieren Sie welche Templates Sie verwenden möchten (wie jetzt auch unter Design). Also z.B. die Startseite ist anders als die Unterseiten.
4) Unter "Aussehen" definieren Sie die Schriften, Überschriften usw.
5) Mit "Module + Gadgets" installieren Sie die benötigten Module und Gadgets.
6) Unter "Struktur" legen Sie die Webseiten-Struktur und Blockeinstellungen fest.
7) Im letzten Schritt unter "Menü" definieren Sie die gewünschten Menüs (Mega-Menü).
So sieht der Wizard aus:


Worldsoft Visual Editor
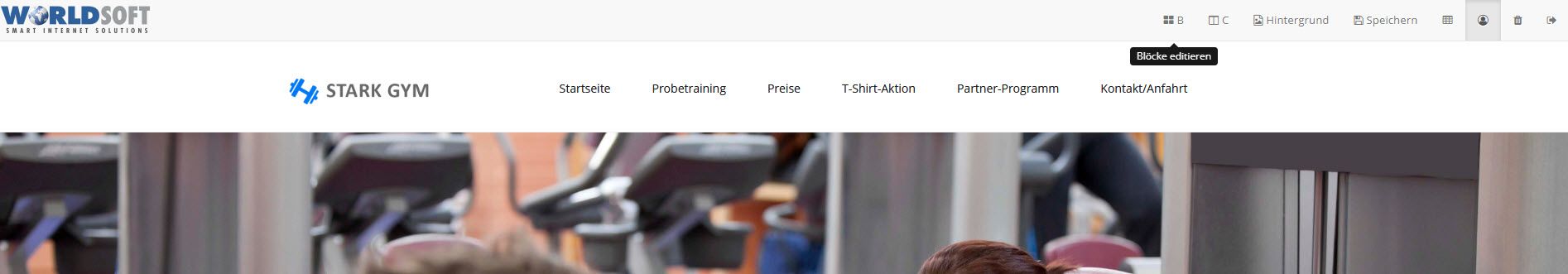
Mit dem Worldsoft Visual Editor (WVE) erstellen Sie die Website im WYSIWYG-Modus. Es gibt also kein "Start-Menü" mehr. Sie haben die Funktionen auf der Website selbst. Im Moment finden Sie die Funktionen oben wie unten abgebildet. Wir werden jedoch noch eine Option machen, dass Sie das WVE-Menü auch unten einblenden können. Diese Option folgt demnächst.
Mit dem WVE können Sie die Webseite direkt bearbeiten, Texte ändern, Gadgets einbauen, aber auch Blöcke und Container hinzufügen und das Layout erstellen anpassen.
So sieht es aus nachdem Sie eingeloggt sind:


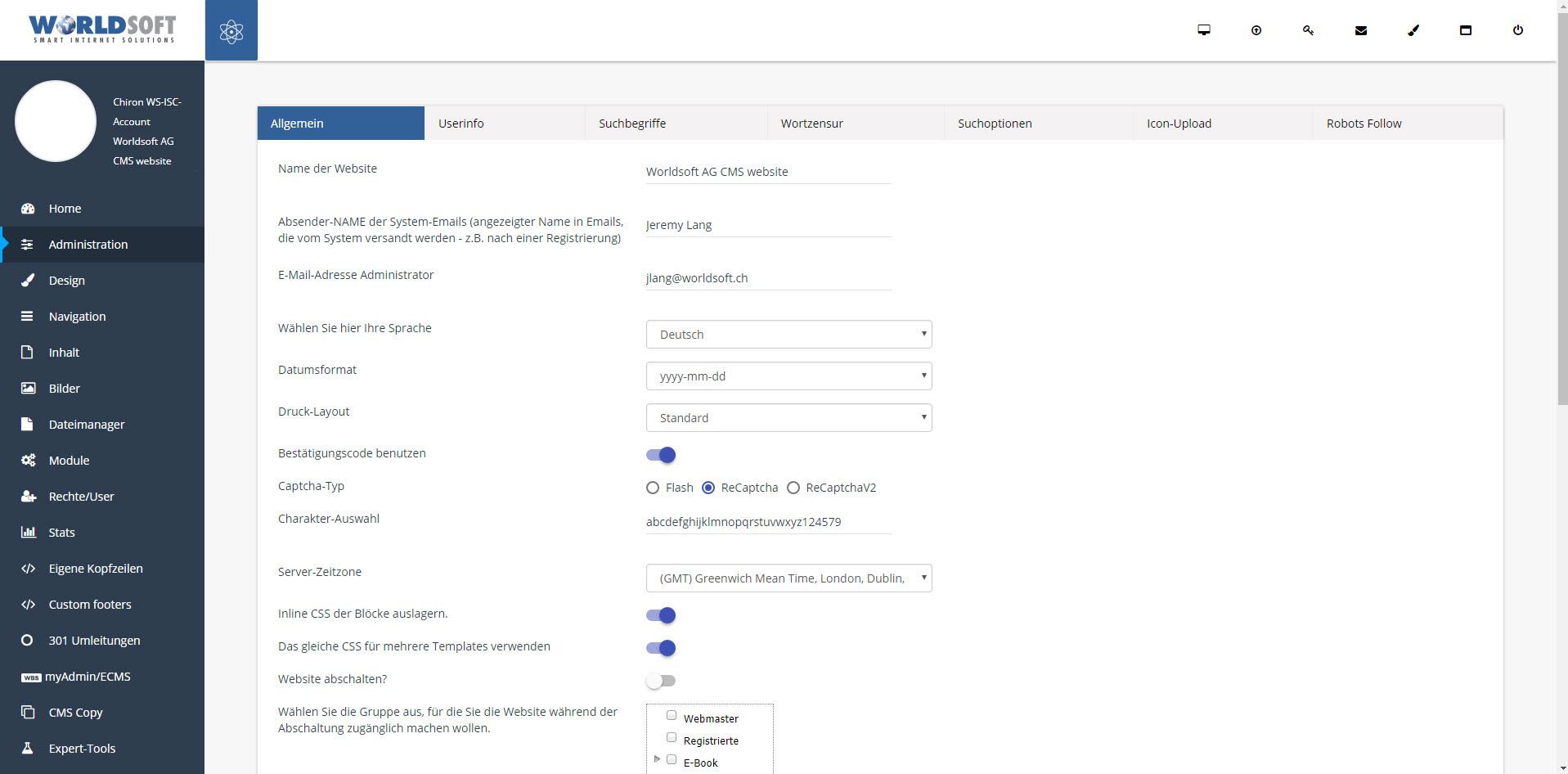
Neues Administrations-Layout
Das neue Layout des Administrations-Menü ist aufgeräumt und modern. Mit dem blauen "Atom-Button" neben dem Worldsoft-Logo wechseln Sie zum Wizard:

Neue Module und verbesserte Struktur
a) Das CMS 2017 hat nur noch ein CSS. Es gibt kein Inline-CSS mehr bei den Blöcken, bzw. CSS für jedes Template. Auch bei mehreren Templates kann man das gleiche CSS verwenden.
b) Das neue Page Speed Modul rechnet Bilder automatisch herunter und optimiert die Website für kürzere Ladezeiten. Damit wird die Website besser bei Suchmaschinen gelistet. Das Page Speed Modul muss über Expert Tools separat installiert werden.
c) Die neue Suche (Elastic search) arbeitet wie die Google Suchmaschine und indexiert alles was in der Sitemap ist.
d) Das Mega-Menü wurde verbessert. Es gibt jetzt eine 3. Untermenü-Ebene die separat angesteuert werden kann. Ein Hamburger-Menü mit Animation und Fullscreen und ein zusätzliches Canvas-Menü kam dazu.
e) Flip Album: Bilder in einem Flip Album darstellen.
e) Galereya: Neue Karusell Bilder-Galerie.
f) Neue Bilder-Lightgalerie
g) Neue responsive Overlays im WYSIWYG für Bilder, Links und Texte: Lightbox2, Fancybox, Magnific PopUp.
h) Shariff für Sharing Buttons zu sozialen Netzwerken. Shariff passt auf, dass Daten von Nutzer erst nach Zustimmung abgefragt werden können.